ブログでJetpackを使うメリット。私の場合は主に2つ。
- WordPress.orgのブログのをWordpress.comと連携させて、Googleフォトをwordpress.orgブログで使えるようにする。
- Jetpackを使って関連記事表示させる
この2つ目の関連記事の設定について記録していきたいと思います。
関連記事にJetpackを使用する
今使っているテーマにも関連記事を表示させ得る機能があるのですが、あまり好きじゃない。どうしよう?そういう時には、プラグインを使って関連記事を表示させることができます。Jetpackでなくても、関連記事を表示させるようにするプラグインはいろいろあるけど、すでにGoogleフォトの連携でインストールしてあったので、Jetpackを使うことにしました。
Jetpack>設定>トラフィックで設定したけど、初期設定では関連記事は3つ。モバイルビューにすると2行になって、2列目には関連記事が1つのみ表示されて中途半端。そのため、関連記事の表示数を6つに変更して、パソコンでは2列3行、モバイルでは3列2行になるように調整します。
設定で必要ステップ
この設定で必要なのは
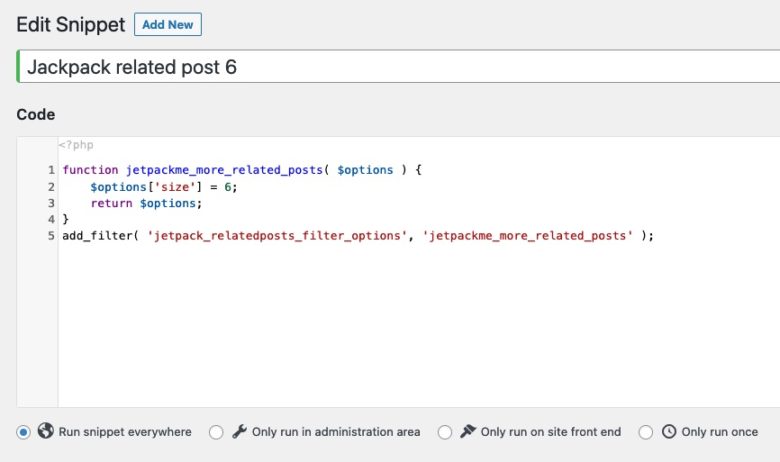
- functions.phpというファイルに記事を6つ表示してとお願いするコードを追加する。
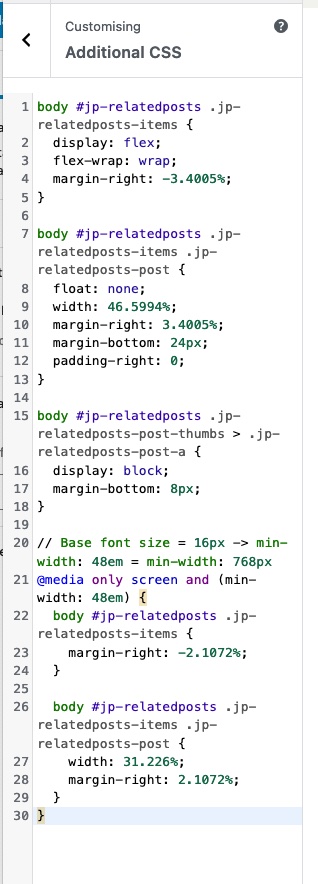
- 追加CSSにその6つをどう表示してほしいかお願いするコードを追加する。
functions.phpって、調べればわかるんですがちょっと間違うとブログが真っ白になったりする結構取扱注意なファイルです。プログラミングとか全然わからないのに触るの怖い。ということで、間違っても大丈夫なようにCode Snippetというプラグインを使います。このプラグインを使えば、直接phpファイルを触らなくてコードが追加できて、プラグインの設定画面でonとoffが出来るのでちょっと安心。
function jetpackme_more_related_posts( $options ) {
$options['size'] = 6;
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' );
そして、外観>カスタマイズ>追加CSSにこのコードを追加する。
div#jp-relatedposts div.jp-relatedposts-items .jp-relatedposts-post:nth-child(3n+1), div#jp-relatedposts div.jp-relatedposts-items-visual .jp-relatedposts-post:nth-child(3n+1) {
clear: left;
}
@media only screen and (max-width: 640px) {
div#jp-relatedposts div.jp-relatedposts-items .jp-relatedposts-post:nth-child(3n+1), div#jp-relatedposts div.jp-relatedposts-items-visual .jp-relatedposts-post:nth-child(3n+1) {
clear: none;
}
div#jp-relatedposts div.jp-relatedposts-items .jp-relatedposts-post:nth-child(3n) {
clear: none;
}
div#jp-relatedposts div.jp-relatedposts-items .jp-relatedposts-post:nth-child(2n+1) {
clear: left;
}
}
これで解決できました。


